La generación de imágenes mediante IA tiene un alto coste computacional. Que no te engañe la velocidad de la API de Dall·E 2 que vimos en este otro post; si estos servicios habitualmente son de pago es por algo y, fuera de los servicios online que ya vimos, ejecutar IA en tu ordenador no es tan sencillo.
Después de probar, en vano, algunas alternativas open-source como Pixray o Dalle-Flow, finalmente te traigo la más simple de todas: dalle-playground. Esta es una versión primeriza de Dalle, por lo que no se obtienen los mejores resultados.
Aun así, pronto traeré una alternativa a Dall·E (Stable Diffusion de stability.ai), que también cuenta con una versión optimizada por la comunidad para PCs con pocos recursos.


Requisitos
Hardware
Para que te hagas una idea, Pixray recomienda mínimo 16GB de VRAM y Dalle-Flow 21GB. VRAM o virtual RAM es la memoria de acceso rápido que tiene tu tarjeta gráfica (no confundir con la memoria RAM de toda la vida).
Un portátil estándar como el mío tiene una Nvidia GeForce GTX1050Ti con 3GB de VRAM dedicada, más luego 8GB de RAM en placa.
Con este requisito mínimo, y un poco de paciencia, podrás ejecutar Dalle-playground localmente en tu PC, aunque también requiere una conexión a internet para comprobar que los módulos python y el punto de control de la IA están actualizados.
Si tienes alguna o varias gráficas más potentes yo te recomiendo probar Pixray, ya que se instala relativamente fácil y está muy extendido y documentado.
https://github.com/pixray/pixray#usage
Software
Los requisitos de software tampoco son triviales. Principalmente necesitarás python y Node.js. Yo enseñaré los pasos principales de Linux, que tiene mucha más flexibilidad a la hora de instalar todo tipo de paquetes de este tipo, pero es igualmente válido para Windows o Mac si te manejas con la terminal o usando docker.
Descarga dalle-playground
Casualmente descubrí este repositorio antes de que fuese actualizado a Stable Diffusion V2 (allá por noviembre de 2022) y tuve la perspicacia de clonarlo.
Accede y descarga todo el repositorio desde mi github:
https://github.com/TheRoam/dalle-playground-DalleMINI-localLinux
Opcionalmente, puedes descargar el repositorio original, aunque Stable Diffusion V2 requiere bastante más VRAM:
https://github.com/saharmor/dalle-playground/
Si usas git puedes clonarlo directamente a un directorio desde el terminal con:
git clone https://github.com/TheRoam/dalle-playground-DalleMINI-localLinuxYo renombré el directorio simplemente a dalle-playground.
Instala python3 y los módulos requeridos
Todo el algoritmo trabaja con python en un backend. En el repositorio solo se menciona el uso de python3, por lo que asumo que versiones anteriores no funcionarán. Comprueba tu versión de python con:
>> python3 -V
Python 3.10.6O instálalo, si no lo tienes, de su fuente oficial (creo que ya vamos por python 3.11, así que comprueba cuál es la última disponible para tu sistema operativo):
https://www.python.org/downloads/
O de tu repositorio de Linux:
sudo apt-get install python3.10También necesitarás el módulo venv para virtualizar el entorno de trabajo de dalle-playground y no alterar toda tu instalación de python (lo siguiente es para Linux, en Windows viene incluído en su instalador):
sudo apt-get install python3.10-venvEn la carpeta de backend, crea un entorno virtual de python, que yo llamaré dalleP:
cd dalle-playground/backend
python3 -m venv dallePAhora, activa este entorno virtual (verás que aparece el nombre al inicio de la línea del terminal):
(dalleP) abc@123: ~dalle-playground/backend$Instala el resto de módulos de python que requiere dalle-playground y que se indican en el fichero dalle-playground/backend/requirements.txt
pip3 install -r requirements.txtAparte, si no lo tienes ya, necesitarás pyTorch:
pip3 intall torchInstala npm
Node.js ejecutará un servidor web local que servirá de app. Instálalo de la fuente oficial:
https://nodejs.org/en/download/
O de tu repositorio de Linux:
sudo apt-get install npmAhora ve a la carpeta del frontend dalle-playground/interface e instala los módulos necesarios de Node.js :
cd dalle-playground/interface
npm installLanzar el backend
Con todo instalado lanzamos los servidores, empezando por el backend.
Primero activamos el entorno virtual de python3 en la carpeta dalle-playground/backend (si acabas de instalarlo, lo tendrás ya activado del paso anterior)
cd dalle-playground/backend
source dalleP/bin/activateLanzamos la aplicación de backend:
python3 app.py --port 8080 --model_version miniEl backend tardará varios minutos en arrancar (de 2 a 5 min). Esperamos a que salga un mensaje como el siguiente y nos fijamos en las direcciones IP que nos aparecen al final:
--> DALL-E Server is up and running!
--> Model selected - DALL-E ModelSize.MINI
* Serving Flask app 'app' (lazy loading)
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Debug mode: off
INFO:werkzeug:WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead.
* Running on all addresses (0.0.0.0)
* Running on http://127.0.0.1:8080
* Running on http://192.168.1.XX:8080Lanzar frontend
Ahora lanzamos el servidor web local de Node.js, para lo que ejecutamos una nueva terminal:
cd dalle-playground/interfaces
npm startEn cuanto acabe, se abrirá un navegador web y nos mostrará el menú gráfico de la aplicación.
Lanzador automático
En Linux puedes usar mi script launch.sh que lanza backend y frontend automáticamente siguiendo los pasos de arriba. Solo siéntate a esperar a que cargue.
launch.sh
backend.sh
frontend.sh
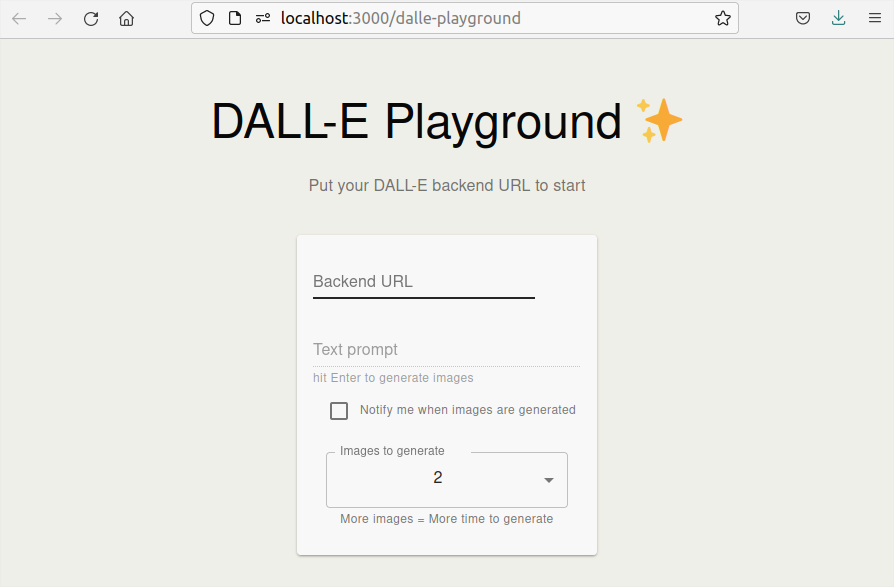
App dalle-playground
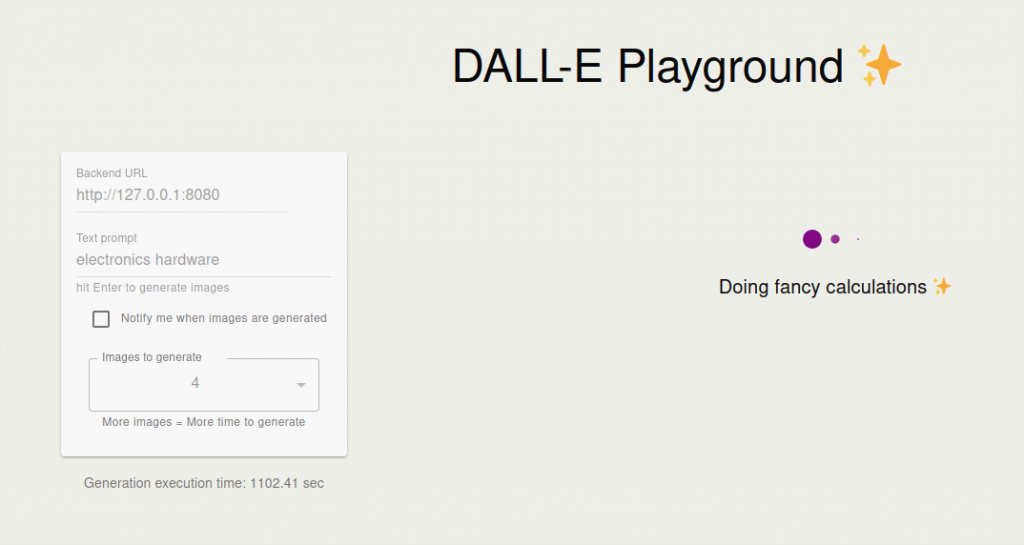
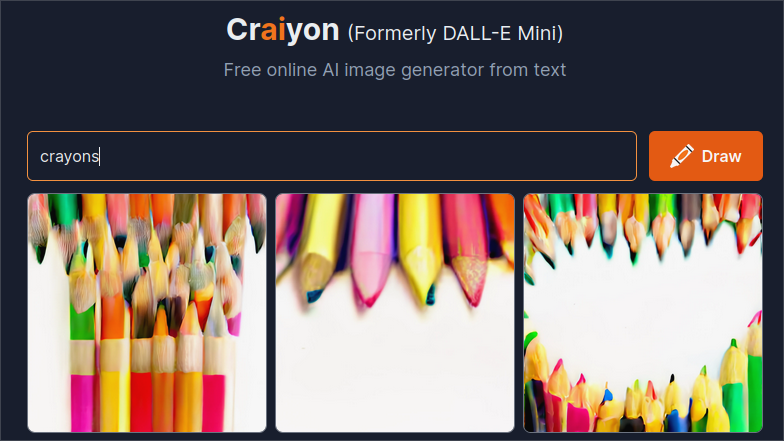
En el primer campo introduciremos la dirección IP del servidor de backend que vimos anteriormente. Si accedes desde el mismo PC puedes usar la primera:
http://127.0.0.1:8080Pero puedes acceder desde otro dispositivo de tu red local mediante la segunda:
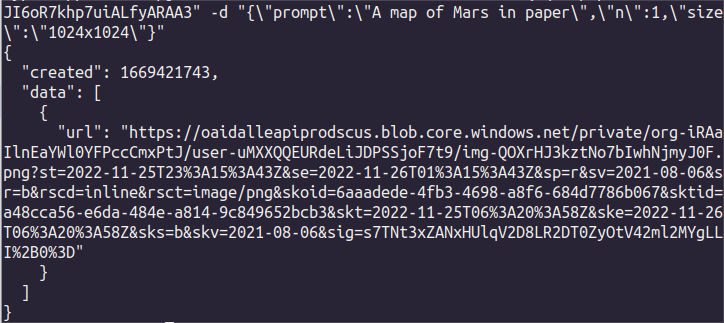
http://192.168.1.XX:8080Ahora introducimos la descripción de la imagen a generar en el segundo campo, y por último definimos el número de imágenes que queremos que se generen (a mayor número, más tiempo tardará).
Pulsamos [enter] y esperamos a que se genere la imagen (sobre 5 minutos por imagen).
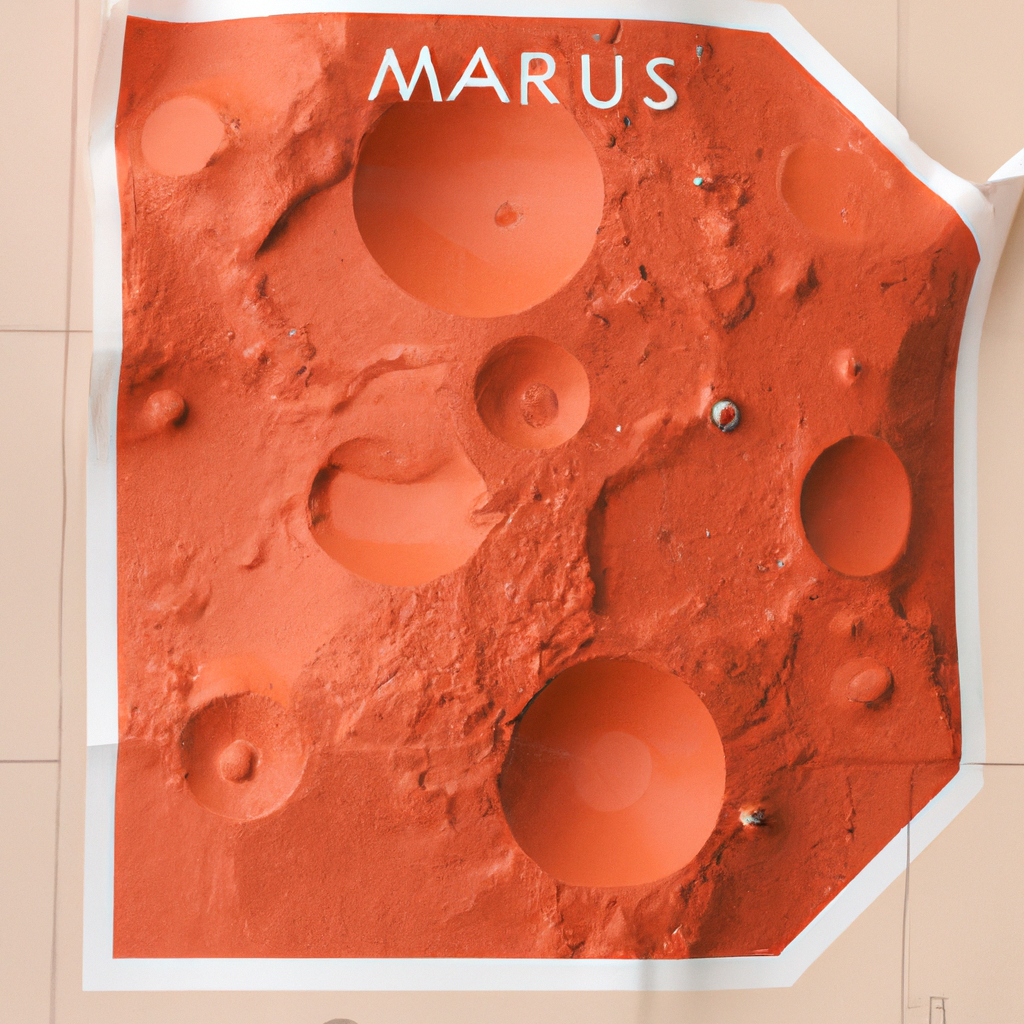
Y aquí está nuestra primera imagen generada por IA en nuestro ordenador. Yo os dejo una pequeña galería de resultados. Y en el próxmo post veremos cómo obtener mejores resultados mediante Stable Diffusion, también usando menos de 4GB de VRAM.
Ya sabes que espero tus dudas y comentarios en 🐦 Twitter!
Galería: Dalle-playground











Nota: imágenes originales de 256x256 píxeles, ampliadas con Upscayl.